Let’s talk about what we might call “modern JavaScript”.
As we know, JavaScript has a long history. We’re now living in a time where tools have advanced to a point where writing JavaScript applications becomes so much more productive and efficient with the addition of proper tooling.
Tools save us lots of time, they help catch our mistakes and help automate many tasks. This post covers some of the things that we want to automate, and use tasks for, that are going to make our development environment far easier.
Table of contents
Modern JavaScript Wishlist
Lets look at a few things we can add to our Modern JavaScript wishlist.
Package Management
First up is package management - or dependency management.
A typical JavaScript project has more than one dependency, and dependencies are typically external code projects that we would like to include.

Free eBook
Directives, simple right? Wrong! On the outside they look simple, but even skilled Angular devs haven’t grasped every concept in this eBook.
-
 Observables and Async Pipe
Observables and Async Pipe -
 Identity Checking and Performance
Identity Checking and Performance -
 Web Components <ng-template> syntax
Web Components <ng-template> syntax -
 <ng-container> and Observable Composition
<ng-container> and Observable Composition -
 Advanced Rendering Patterns
Advanced Rendering Patterns -
 Setters and Getters for Styles and Class Bindings
Setters and Getters for Styles and Class Bindings
You can think of these as things such as date pickers or libraries that make our programming lives easier. There are millions of JavaScript projects that exist in the open source community and instead of reinventing the wheel each time, when it comes to common JavaScript components and libraries, we can simply install those that we’d like to use to make our lives far easier and get started with our real development much quicker.
These projects are typically called “packages”, or “modules”, and are published by developers from all around the world. A package manager does simply what it says it helps us manage the packages that we want to use in our project.
Local HTTP Server
Next we would like to have some kind of real world development server that serves as our project locally. This will later include things such as library load, compilation on the fly when we save a file and much more. Having a proper server allows us to develop real applications that can make HTTP requests to a backend as well.
Babel
Another task that we’d like some help with is the automatic transformation of ES2015 or ES6 code down to ES5 and we’ve looked at this in the previous post.
It wouldn’t be a good use of our time to keep manually converting ES2015 code to ES5 which is why we’re going to adopt Babel in our workflow to act as our compiler or sometimes called a transpiler. Any time that we save a file Babel will then transform our code back to ES5 every single time and we don’t have to do this ourselves. In JavaScript the order of execution and initialisation does matter. We need to make sure that any variables that we reference are in fact defined at that point in time otherwise errors are going to be thrown.
Webpack
This introduces the complex task of module management which we’re going to make super easy with something that we call webpack to a point where we’re going to set it up once and we no longer need to worry about it. Webpack is a module bundler that combines our JavaScript together if and when we need multiple dependencies. So as our project scales everything is taken care of and we can focus on building out the project rather than trying to manage how we might scale it. Dependencies could consist of things such as date pickers, a favourite image slider that we might want to include or in fact a utility library of functions that make our programming lives easier.
Think of them as individual units that we want to make sure are included in our project when we deploy our application. So essentially we need to bundle them all together. Where pack allows us to put all of these dependencies into a single file without doing any extra work on our end. It also handles more advanced techniques such as coach blessing for lazy loading.
ESLint
Finally, we need to introduce something we call linting. Linting is essentially analysing our code on the fly to pick up any potential errors. Typically when we install a linter we will be given warnings or errors in a terminal window. Or you may see our familiar red squiggly line. If we’ve done something wrong. So here are the tools we’re introducing today that help us in doing all of these things. We have. Node.js, NPM, Babel, webpack and finally ESLint. Let’s jump in and find a little bit more about each of them by showing you the bigger picture of how they all linked together.

Node.js
Let’s begin with Node.js. Node.js is going to help us run our local development setup.
As we know, Node.js allows us to write JavaScript outside of the browser - which means that we can run it on our local machine such as a laptop or any desktop computer.
Once we’ve installed Node.js that means it’s now accessible through the command line or the terminal.
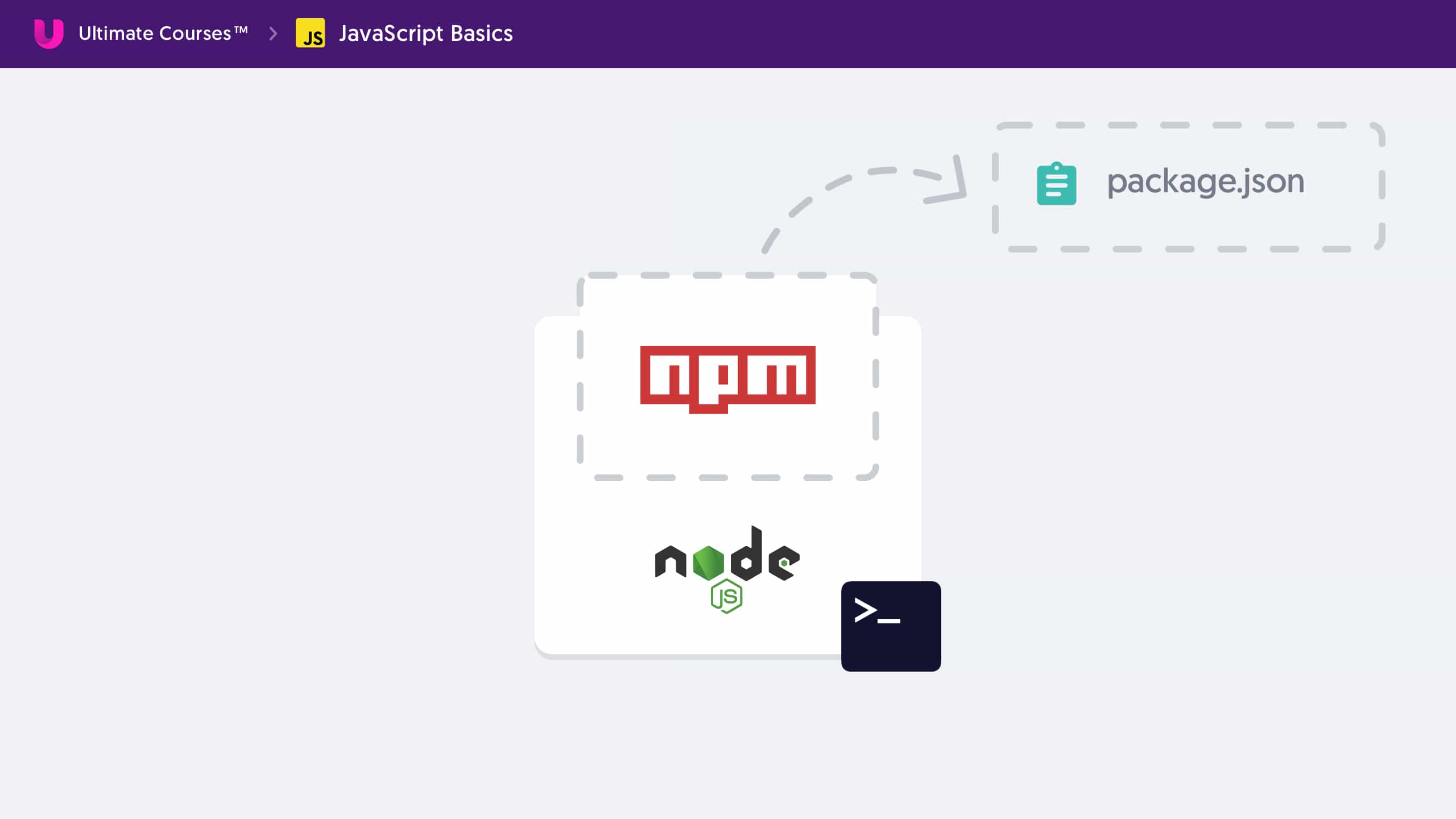
With Node.js we ship something called NPM the package manager that we’d like to use for Node. Before we can manage any package however we must in fact tell NPM what packages we’d like to install in this project. For this we need something called a package.json which lists our packages and the package versions that we’d also like to install.

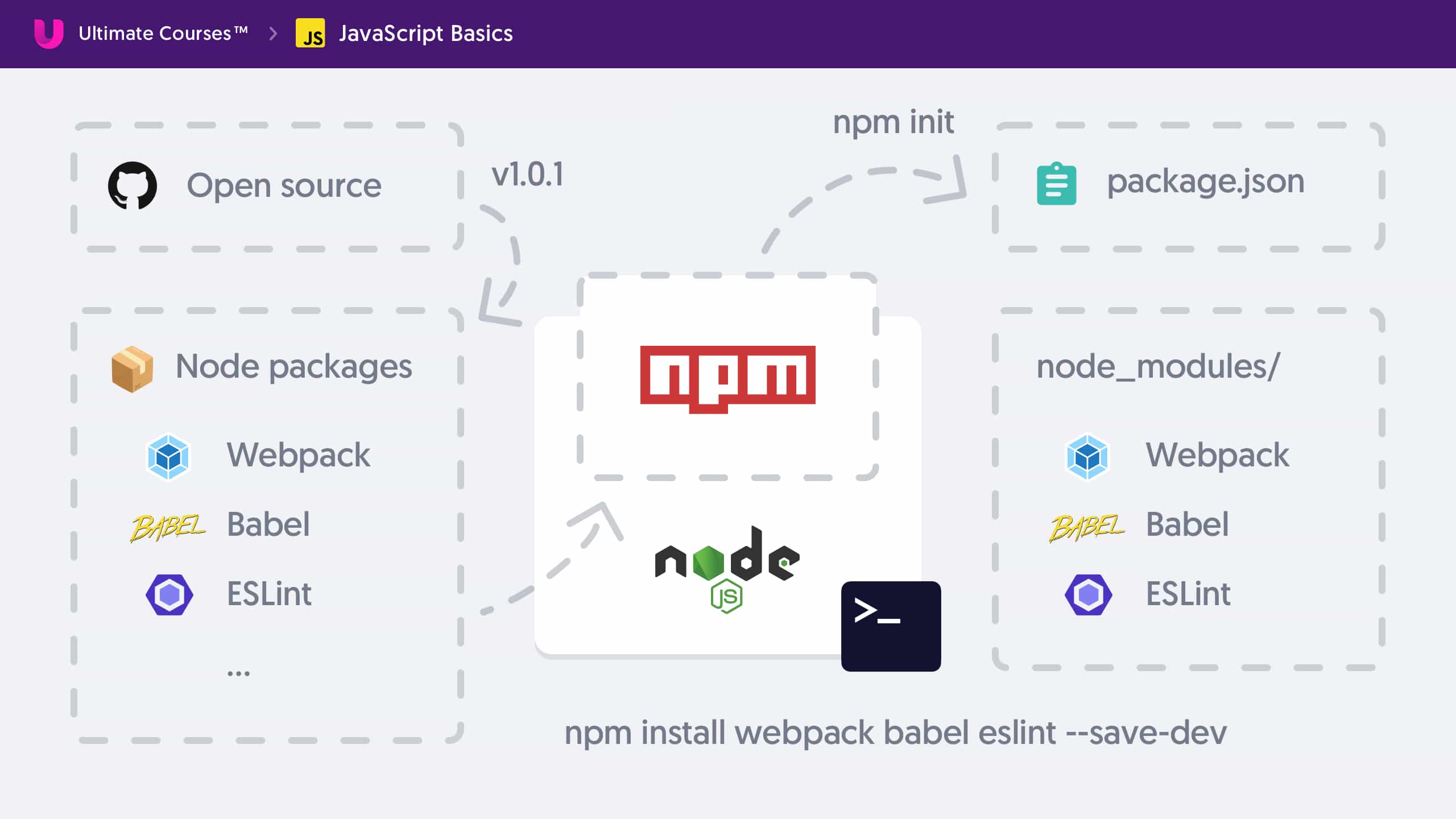
Now to create a package.json what we need to do is simply run npm init when we start a new project. We can then run an npm install command and provide any package names we’d like as the arguments to this command. This will then download the packages from NPM’s registry and save the names and their versions in our package.json. All of these packages exist as open source projects and are published as versions to NPM so that we can go ahead and download specific releases.
This means that if someone else downloads our project and runs the same npm install they’ll also be given the identical packages and versions. The package.json is something that we would also check in to version control such as git. So for instance other developers on our team can join our project and get set up within just a few seconds. Once NPM has finished downloading our packages, it then creates a new folder inside our project. This folder is then called our node_modules this is where all of our packages exist.

This means that webpack, Babel, ESLint and any other packages that we’d like to include are now available locally in our project. Our project at this point would be ready to take on all of the tasks that we outlined at the beginning of this post. If you’re new to all of this workflow tooling it does sound and look more complex than it actually is.
We’re not going to dive in too deep about how webpack, Babel, ESLint work. We’re here to let them work for us and trust that they’re going to do the right job. And that’s where our modern JavaScript journey begins. We now have covered all the major components to getting the right tools and the environment set up and now we can use them to get started with any new project.


